In React, you can use combination of Context and custom hooks to implement async modals. Async modals let you capture the response from modal asynchronously, saving the hassle of managing another state and improves readibility.
Let’s try to build it from the ground up:
1. Bare bones
App.js
function App() {
const [isModalOpen, setIsModalOpen] = useState(false);
const onResponseClick = (response) => {
setIsModalOpen(false);
console.log(response);
};
return (
<div>
{isModalOpen && <Modal onResponseClick={onResponseClick} />}
<button
onClick={() => {
setIsModalOpen(true);
}}
>
Open Modal
</button>
</div>
);
}
To get the response (yes/no) from the modal, App component is forced to manage isModalOpen state and include <Modal /> component in its JSX. We know there is a better way to manage this by using Context.
2. Context for consolidation
Context can help us manage isModalOpen state and Modal component. But notice that the control for handling response moves to ModalContext.
App.js
function App() {
const modalCtx = useContext(ModalContext);
return (
<div>
<button onClick={() => {modalCtx.setIsModalOpen(true)}}>
Open Modal
</button>
</div>
);
}
ModalContext.js
export const ModalContext = createContext();
export const ModalProvider = ({ children }) => {
const [isModalOpen, setIsModalOpen] = useState(false);
const onResponseClick = (response) => {
setIsModalOpen(false);
console.log(response);
};
return (
<ModalContext.Provider value={{ setIsModalOpen }}>
{isModalOpen && <Modal onResponseClick={onResponseClick} />}
{children}
</ModalContext.Provider>
);
};
To solve this, ModalContext can maintain another state response which will be observed by an useEffect in App component. Even so, the new response might be same as the previous, so we will need a responseKey which will be unique for every response.
This seems like a hassle:
- we don’t want App to deal with context
- but want App to have control over response
A custom hook will help us do both.
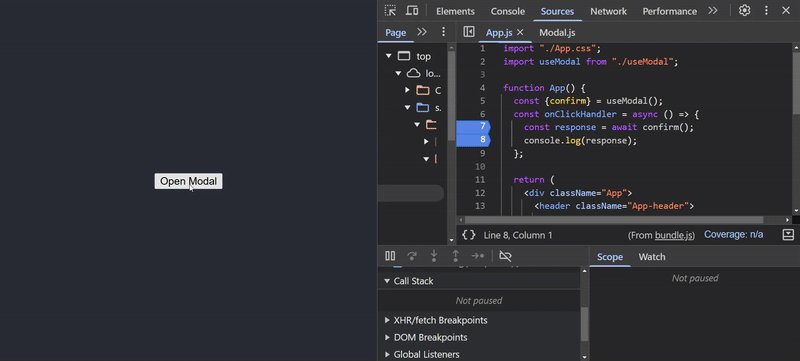
3. Introducing useAsyncModal

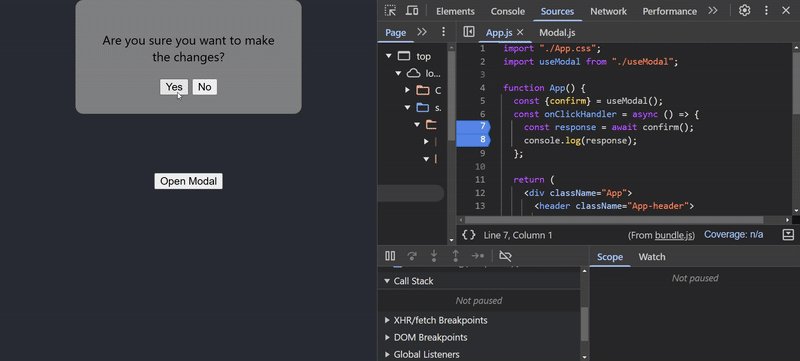
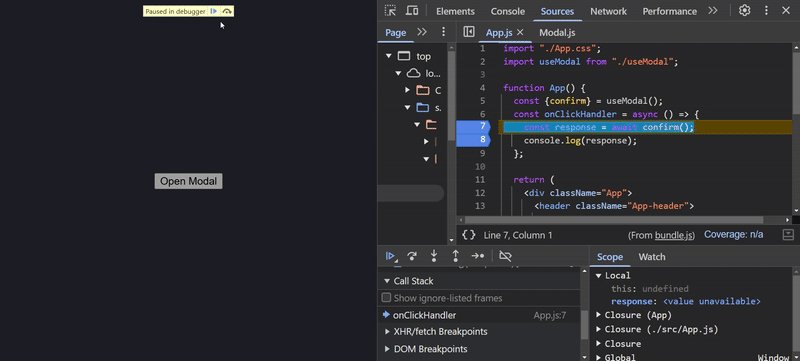
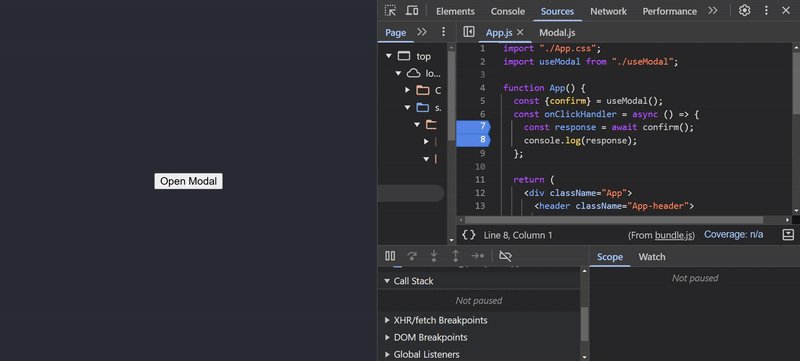
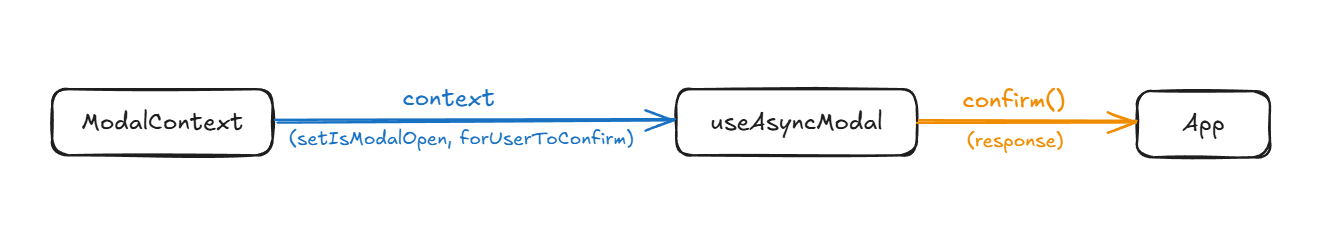
We create useAsyncModal hook, which will lie between ModalContext and App. It will manage context, and provide App component with a method to get response. useAsyncModal creates a promise, which is only resolved when the user clicks on either of the modal buttons.
App.js
function App() {
const { confirm } = useModal();
const onClickHandler = async () => {
const response = await confirm();
console.log(response);
};
return (
<div>
<button onClick={onClickHandler}>Open Modal</button>
</div>
);
}
useAsyncModal.js
const useAsyncModal = () => {
const modalCtx = useContext(ModalContext);
const confirm = async () => {
modalCtx.setIsModalOpen(true);
const response = await modalCtx.forUserToConfirm();
return response;
};
return { confirm };
};
ModalContext.js
export const ModalContext = createContext();
export const ModalProvider = ({ children }) => {
const [settlePromise, setSettlePromise] = useState({});
const [isModalOpen, setIsModalOpen] = useState(false);
const onResponseClick = (val) => {
setIsModalOpen(false);
settlePromise.resolve(val);
};
const forUserToConfirm = () => {
const confirmPromise = new Promise((resolve, reject) => {
setSettlePromise({ resolve, reject });
});
return confirmPromise;
};
return (
<ModalContext.Provider value={{ setIsModalOpen, forUserToConfirm }}>
{isModalOpen && <Modal onResponseClick={onResponseClick} />}
{children}
</ModalContext.Provider>
);
};
This Modal can now be used by any component, all while improving the code readability! You can view the code at my Github repo. It contains 3 branches, one for each step of this article.